
|
アドビのイラストレータを使って描いている。
コツは「見た目」勝負。小さなことにこだわらない。
人間の目はグラデーションに弱い。グラデーション付けると本物のように見えたり綺麗に見えたりする。
グラデーションの場合段付きの場合は必ず白色が一直線にならないようにする。
手順
- 雑誌をスキャンしたり、WEB からデータを得る。
- フォトショップなどで傾きを補正し適度な大きさにする。
- ちまたにある断面図は描いた人によって結構ディティールが違っているので一番良いものを選んだり
合成したりする。
- コピーアンドペーストでイラストレータに持ってくる。
- 写真、図を張ったレイヤーはロックしておく。あとは別レーヤーで作図していく。
- 写真をなぞってパスを書く。この段階でおそらく著作権違反。
- フレーム、スライドなどレイヤーごとに描いていく。
- 完成したらコピーしてグループにしてスライスを作ってWEB 用にGIF にする。
- さも自分の力で描いたように自慢する。
|
|
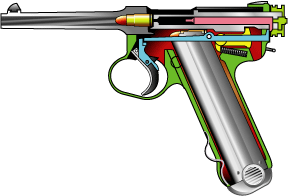
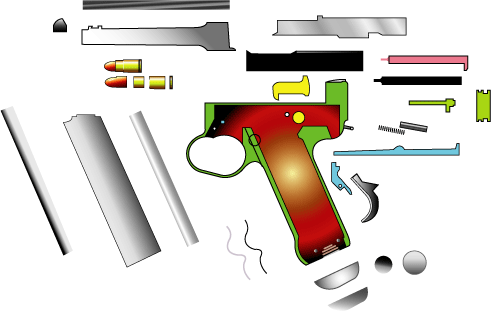
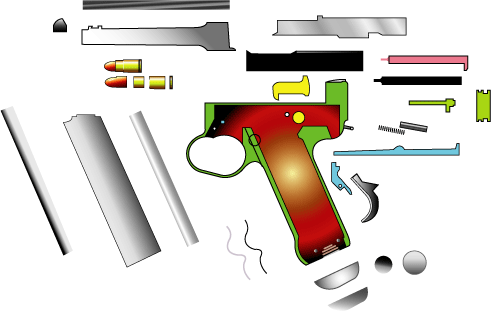
アドビのWin 用イラストレータCS で描いた南部14年式のデータです。
zipファイルをダウンロード(515,512 バイト)
|
解凍するとイラストレータ・11形式のai ファイルが出てきます。
グループで引っ越してきましたので1レイヤーに入っていますが
実際はレイヤーごとに分けて描いています。
イラストレータのバージョンが以前のものならばLegacy でも
保存してみましたので試してみてください。
|
|
こちら・Legacy AI ファイル(zip)
|
|
Illastrator 小テクニック |

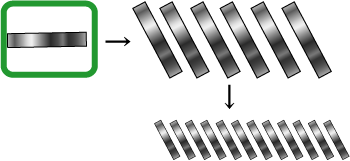
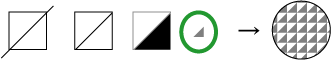
バネを格好良く書くと見栄えが良い。
これは四角にメタルのグラデーションをかけて傾けてコピーしたもの。
大きなバネに向くが整列させるのが面倒だ。
|
|

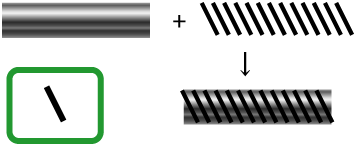
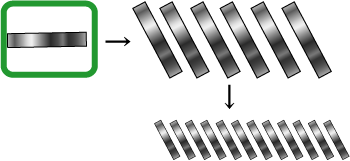
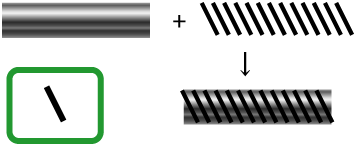
細かいバネの描写にはこれが便利。見た目も良い。
2ポイントの直線上に1ポイントの白線を乗せる。これが光っているところ。
2つの線を一緒にパターンブラシに登録して直線に適用する事で一気に描ける。
オートマチックのセレーション(スライドをつかむ溝)もこの方法。
|
|

でっかいバネを表現するにはこの方法が良い。
四角にグラデーションを掛け直線のパターンブラシで切る。
切る直線の端が四角と重なるように区切ると、見た目には大きなバネに見える。
|
|

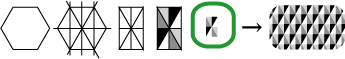
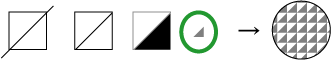
マガジンキャッチなどに適用。
スウォッチ登録して乗算または比較暗で元の生地に上乗せする。
まるでチェッカーを刻んでいるように見える。
|
|

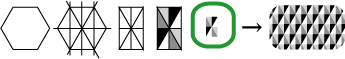
グリップのチェッカーリング。ENDO さんより教えてもらった。
ひし形要素を分解して四角に置きなおしてスウォッチ登録する。
あまり小さくするとかえって醜いので時には白と黒のみで描いたりしている。
望月三起也 先生の「ワイルド7」という昔の漫画を見るとチェッカーの表現方法が
よく判る。
ちなみにシリーズは長いが後半のほうが銃の描写に拍車がかかっています。
|
|